第一步:打开百度/高德地图生成器网站。
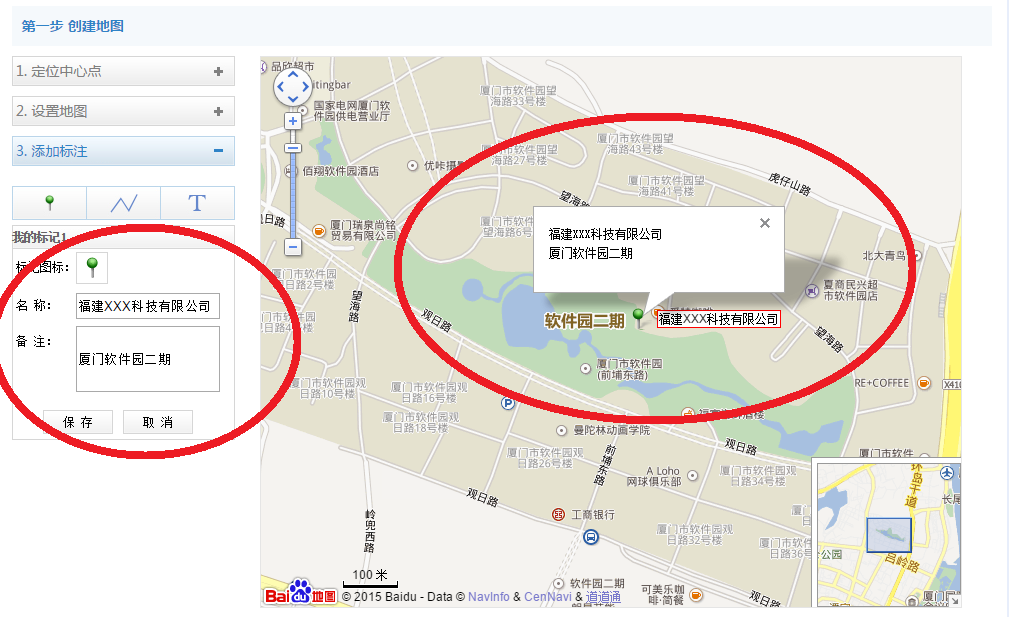
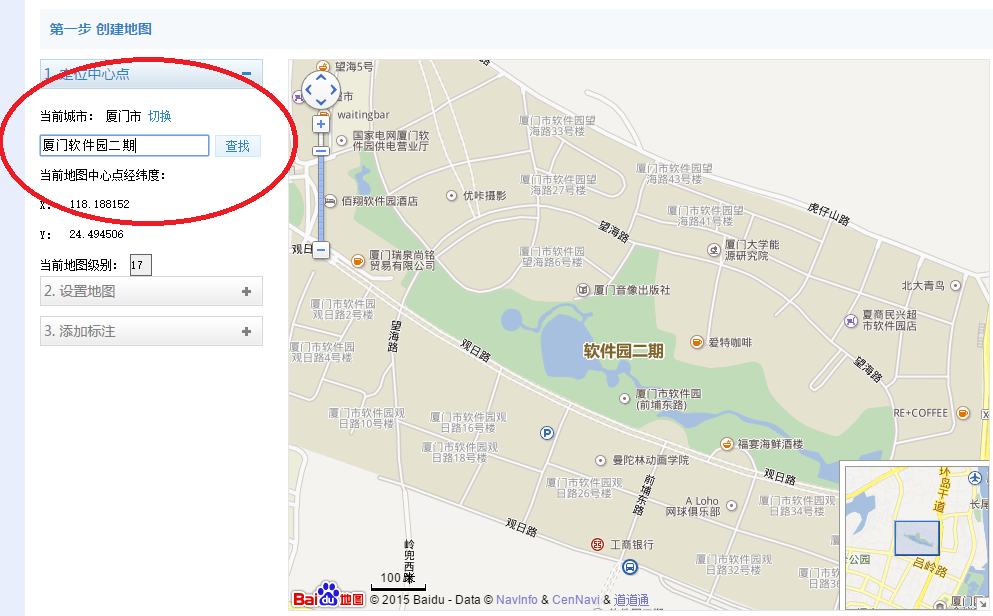
设置自己需要的样式,标记和文本。(以百度地图演示)


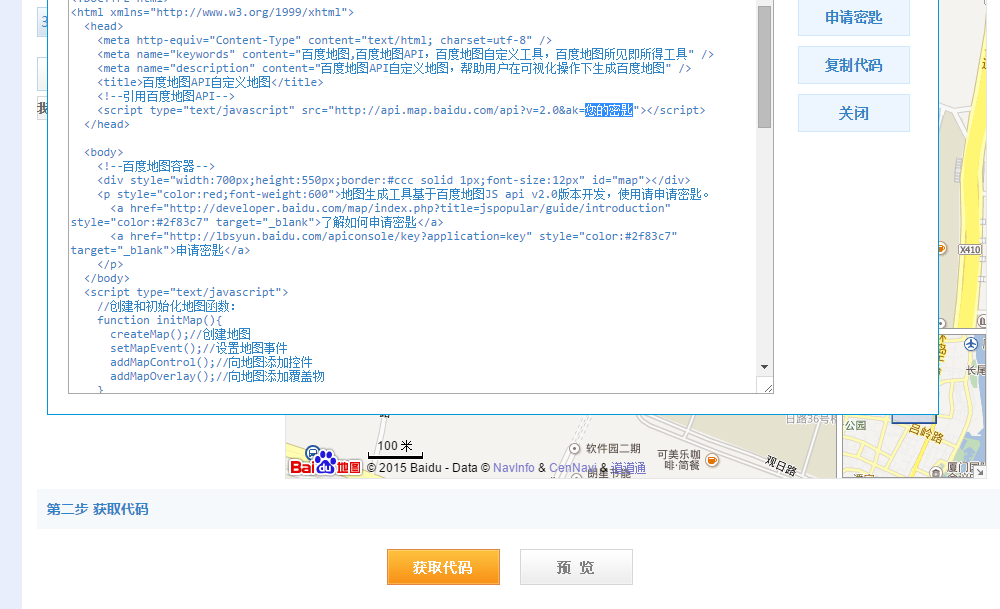
第二部:创建一个百度地图文件并上传到网站根目录
在电脑上新建一个文本文档(txt文件),命名为baidumap,并打开,回到百度地图创建网页上,点击获取代码,并复制代码粘贴进入baidumap.txt文件内。

如果你希望这个地图兼容手机的宽度可以修改一下代码中的宽度,找到代码中的如下代码:
<!–百度地图容器–> <div style="width:697px;height:550px;border:#ccc solid 1px;" id="dituContent"></div>
修改宽度(上方标红的代码为宽度)为100%,标黄代码为高度,可以修改数字,修改后如下:
<div style="width:100%;height:500px;border:#ccc solid 1px;" id="dituContent"></div>
这样就会在网站上显示宽度为100%高度为500像素的地图区域(你也可以将宽度设为98%,这样可能在某些主题上更加美观)
修改好代码后,将这个baidumap.txt修改后缀为baidumap.html,将这个文件上传至你的网站根目录。
第三部:将地图嵌入WordPress页面或者文章中
上传好了之后,进入你想要置入百度地图的页面或者文章中,将编辑器切换到“文本模式”,输入以下代码:
<iframe width="100%" height="500" frameborder="0" src="/baidumap.html">
这样就可以了,注意代码中的高度修改过的高度和宽度一致(这里的高度不需要加px,直接数字即可)
评论 (0)